Adding More Functionality to WordPress
 Many frameworks and themes come with some functionality already. It’ll be right in the code of your WordPress site. Inside your WordPress theme is a file called functions.php, which adds functionality to your site and will only work with that theme. Don’t worry; you don’t really need to understand anything about coding to make these things work. For instance, if you have a theme now with an image slider on the home page, and then you switch to a theme without it, you’ll lose that slider. Thankfully, there is another way to add functionality to your website by using plugins.
Many frameworks and themes come with some functionality already. It’ll be right in the code of your WordPress site. Inside your WordPress theme is a file called functions.php, which adds functionality to your site and will only work with that theme. Don’t worry; you don’t really need to understand anything about coding to make these things work. For instance, if you have a theme now with an image slider on the home page, and then you switch to a theme without it, you’ll lose that slider. Thankfully, there is another way to add functionality to your website by using plugins.
Once you add a plugin, even when you change themes the plugin will go with it. This is why you should be aware of what functions any particular theme already has so you can disable and delete a particular plugin to avoid conflicts. Both frameworks and child themes can have function.php files. If you know to code, you can add your own or add to the one that exists. Just be careful not to duplicate efforts with the functions.php file and individual plugins.
Some functions most business owners who are selling products want and need with their site are:
- Automatic Backup
- Autoresponder Integration
- Broken Link Checker
- Commenting System
- Easy SEO
- Google Analytics
- Lead Collection
- Link Redirect
- Link Shortener
- Security
- SEO Friendly Images
- Shopping Cart / Download Manager
- Site Map Generator
- Social Media Integration
- Spam Protection
Many of the themes mentioned in my prior post already have some of this functionality, or you can easily add it with various plugins. If you go to the WordPress.org website you can look at a wide range of plugins that you can use. You can find both free and premium plugins to help you accomplish what you need to accomplish.
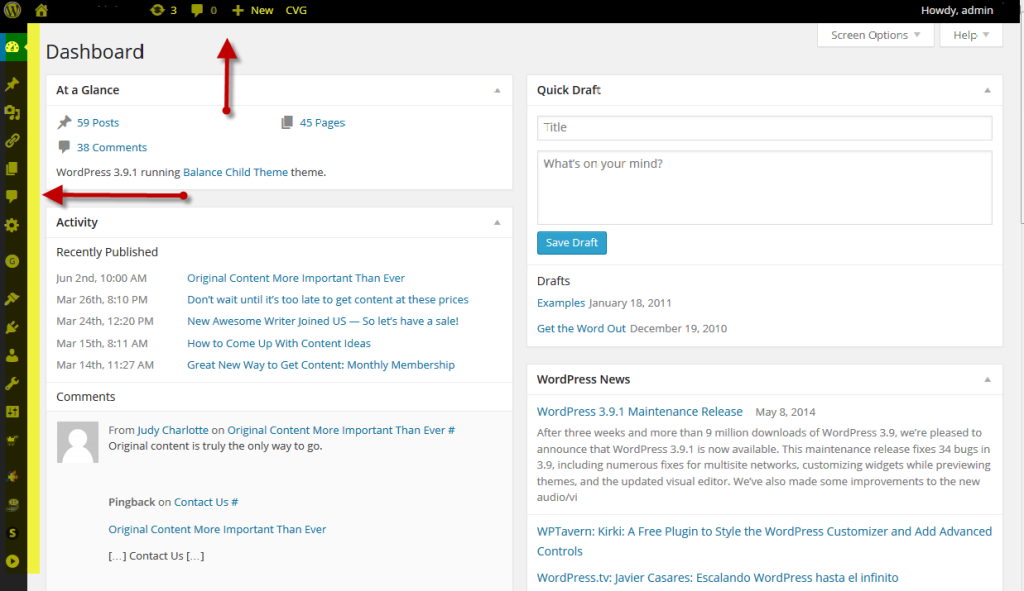
Your framework or theme can be customized using the options available from the Dashboard of your WordPress installation. Most dashboards look similar unless they’ve had some customization already added. This is what the collapsed Dashboard looks like inside Genesis Framework. You can click on the collapse menu link at the very bottom to maximize the tool bar.

The red arrows are pointing toward two areas where you can click to open dropdown menus, which allow you to customize your WordPress website. When you click on them, you’ll be given many choices. Your new installation probably doesn’t have as much as this older installation has, but it will come with some functionality already. It’s a good idea to click around and find out what is inside your dashboard so you can determine how you can customize your particular chosen theme.
Inside you’ll have many choices such as:
- Posts — This is where you will go to write or edit blog posts.
- Media — This is where you will upload images and graphics to use on your website and in blog posts.
- Links — If you want to have a link list such as resources, tools, blogs you like, products you sell, you can put them here.
- Pages — If you want to build a new page, that is not a blog page, such as an about page, product page, or other more static page you’d use this option.
- Comments — You can see and monitor comments here, depending upon the functionality of your theme or the plugins you’ve added.
- Contact — If you’ve added a contact form, or your theme comes with one already, this is where you’d customize it and grab the code to put it on the pages you want.
- Genesis — Anything to do with editing the framework would be found here.
- Appearance — Anything to do with changing the way your website looks is located here such as widgets, menus, headers and more.
- Plugins — If you’ve added a plugin, or your theme already had plugins, they will be viewable, and editable here.
- Users — Anyone you want to add to your site such as a staff member, blogger, author, web designer, etc., can be added or deleted here.
- Settings — This is where the general settings of your website and / or blog are located. You can change your site title, tagline, permalinks, email address, set the time, and default memberships if you wish.
You’ll have more or less options, depending upon the theme’s built-in functionality and the plugins you choose to add. The main items you will concern yourself with in terms of customizing your home page for this theme are Genesis and Appearance.
If you click on Genesis in the maximized view, a new menu appears and looks like the image to the right. Inside of these menu items, you can adjust the Genesis framework theme settings, SEO settings and more. These are choices built right into the Genesis framework. Note that Simple Edits is a Genesis specific plugin.
If you click on Theme Settings, a dropdown menu will appear to the right, showing you many choices such as whether or not and how you want to handle framework updates. You’ll also be able to change the style color from the default color to any others the theme creator has included.
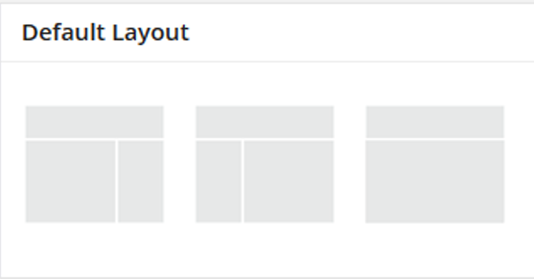
From here, you’ll also be able to change your default layout. The layout is very important because when someone comes to your home page you want them to notice the point of your website right away.
This theme allows three layout options:

Just click one, and scroll down to keep up with customizing.
The other way to customize your home page is by clicking Appearance instead of Theme Settings. When you click appearance you get the following choices: Themes, Customize, Widgets, Menus, Headers, and Editor. With each one, you can choose to make your website different. Once you’ve chosen your theme, then you can click Customize and it will give you a lot of different choices.
For example, the Balance child theme, used in this example, offers you the ability to change and alter all of the following:
- Site Title & Tagline
- Colors
- Header Image
- Navigation
- Static Front Page
- Widgets in All Areas
If you click Menus this is where you can customize your menu options. Your menu is very important because this is how people will find their way around your site. Using custom menus you can create multiple menus and have them appear on different areas of your site using the widget options.
While I used Genesis as an example above, each theme will vary to some degree, and yet still follow similar options. It’s like getting behind the wheel of a car – the dashboard will look different with each car, but some things will always remain the same like the steering wheel, gas pedal and brake!
My next article will cover How to Make your Home Page Stand Out!
Share this article with these Tweetables:
• Customize functionality on your WordPress website – Click to Tweet
• Make your website shine with these WordPress tips – Click to Tweet
• Want to add more functionality to your WordPress website? – Click to Tweet
• @SusanGilbert shows you how to add better functionality to your WordPress website – Click to Tweet


Having read this I believed it was extremely enlightening. I appreciate you taking the time and effort to put this short article together. I once again find myself personally spending a lot of time both reading and commenting. But so what, it was still worth it!